DOCUMENTATIONS
Gérer les fichiers statiques
C’est un incontournable ! Les applications WEB sont composées de fichiers dits “statiques” à savoir les images, vidéos, ou encore les fichiers CSS et Javascript.
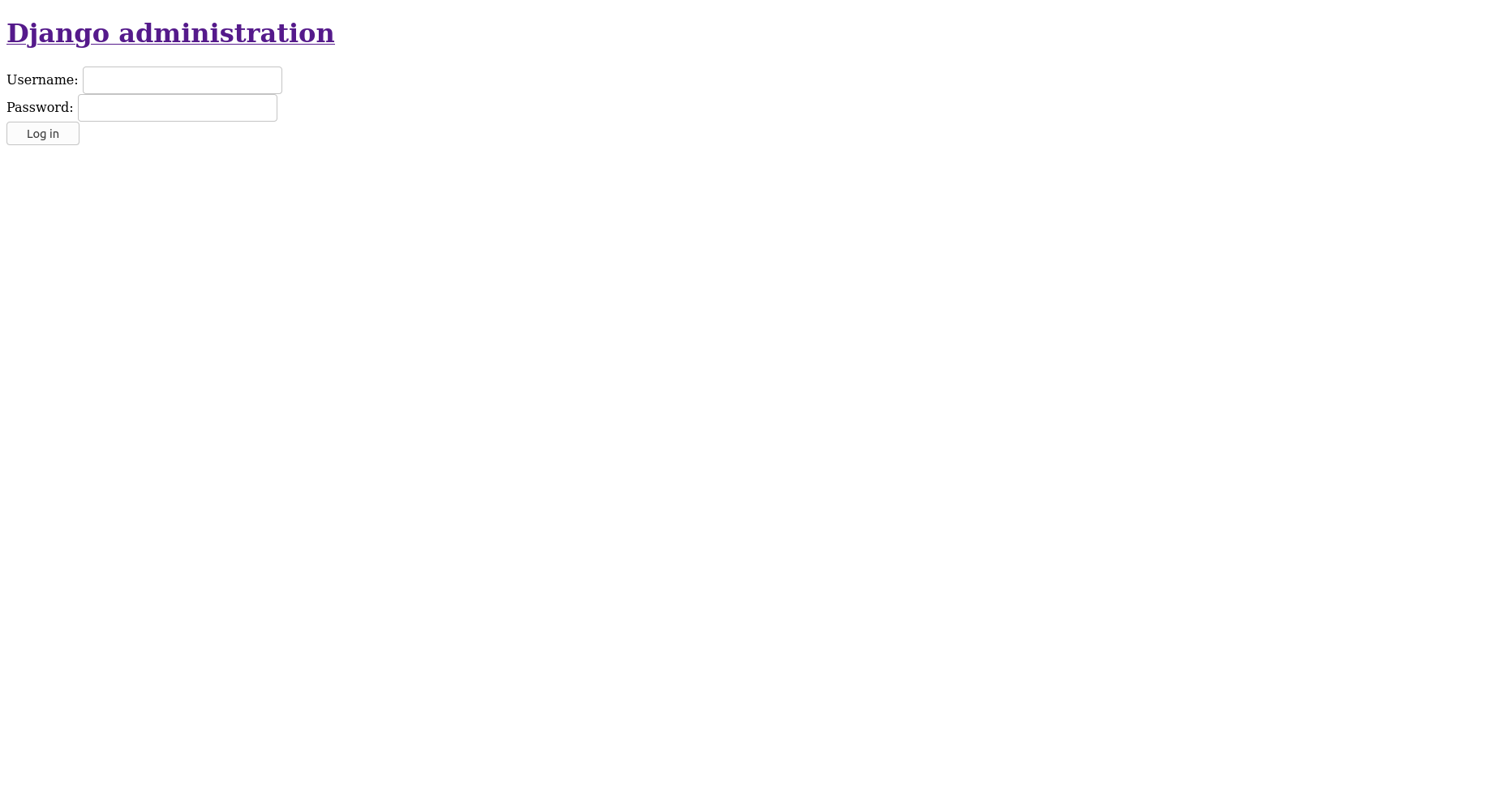
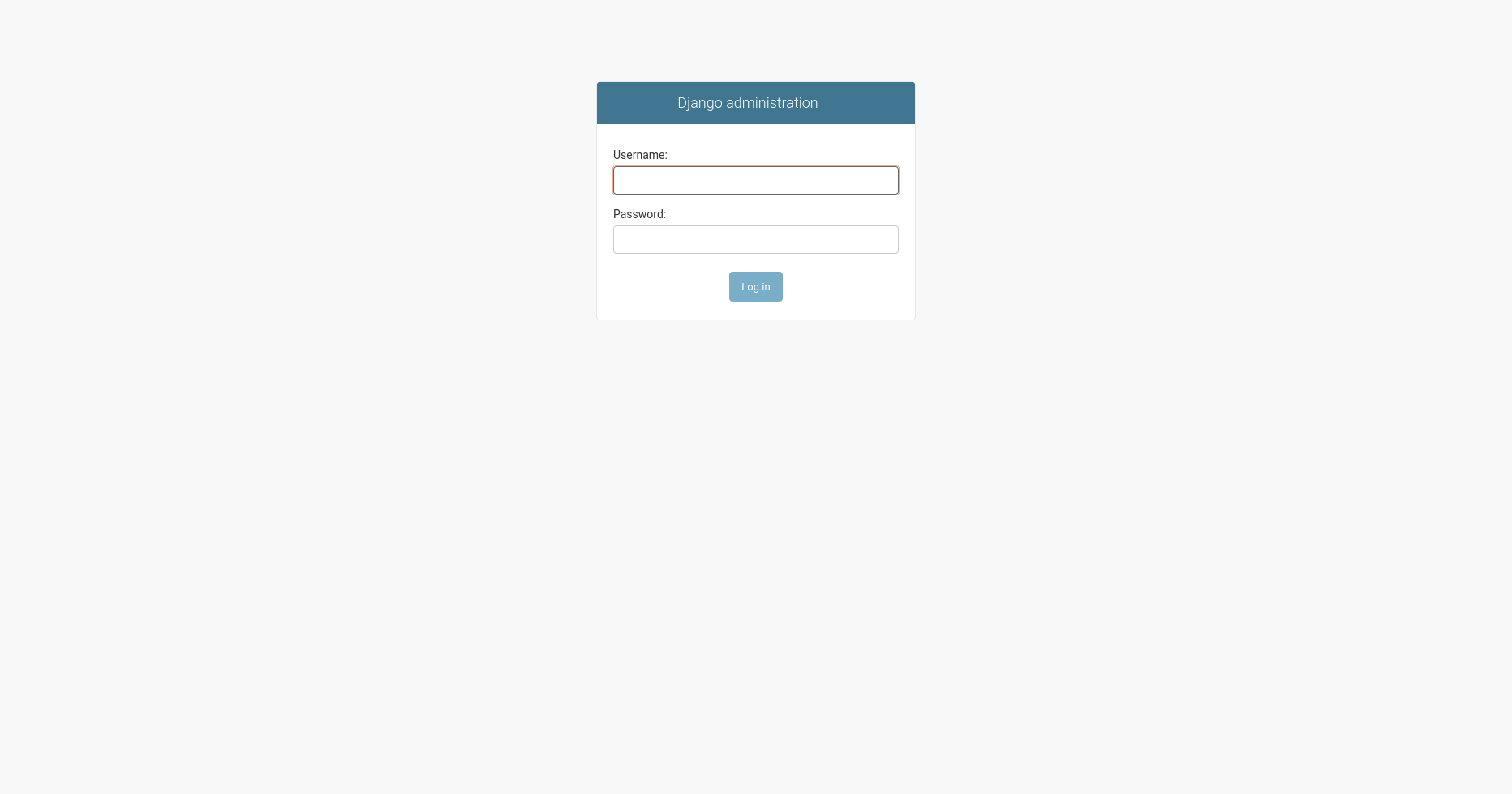
Si tu viens de créer ta première application Django, il y a de fortes chances que tes pages d’administration ressemble à ça :

Cette page n’est pas mise en forme car le CSS n’a pas pu être chargé.
Techniquement, il faut que le serveur Web serve ces fichiers sans traitement, aucun code Python n’est exécuté pour afficher ces fichiers.
La gestion des fichiers statiques n’est en réalité pas compliquée et se résume simplement à dire au serveur web comment il doit servir ces fichiers. De lui dire : les URL commançant par “/static” correspondent aux fichiers statiques qui se trouvent dans le répertoire “static_files” . Et c’est tout !
Récupération des fichiers statiques dans Django
Dans une application Web Django, les fichiers statiques peuvent être présents dans l’application que l’on développe mais aussi dans les modules utilisés. Heureusement, il suffit de définir deux variables et éxécuter une commande pour que Django regroupe tous les fichiers statiques au même endroit.
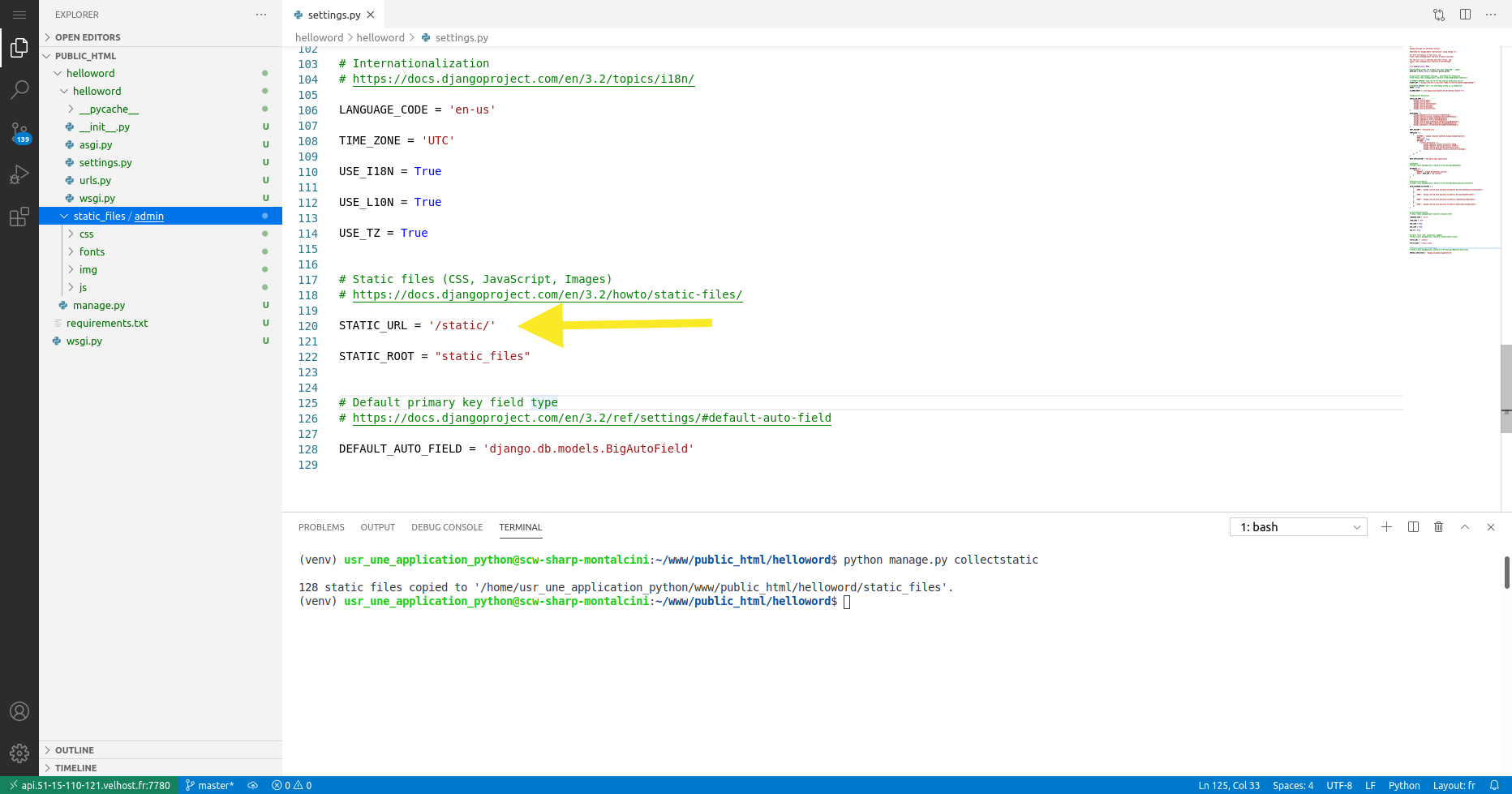
Pour commencer, il faut définir STATIC_URL dans le fichier settings.py du projet Django pour indiquer sur quelle URL on souhaite servir les fichiers statiques :

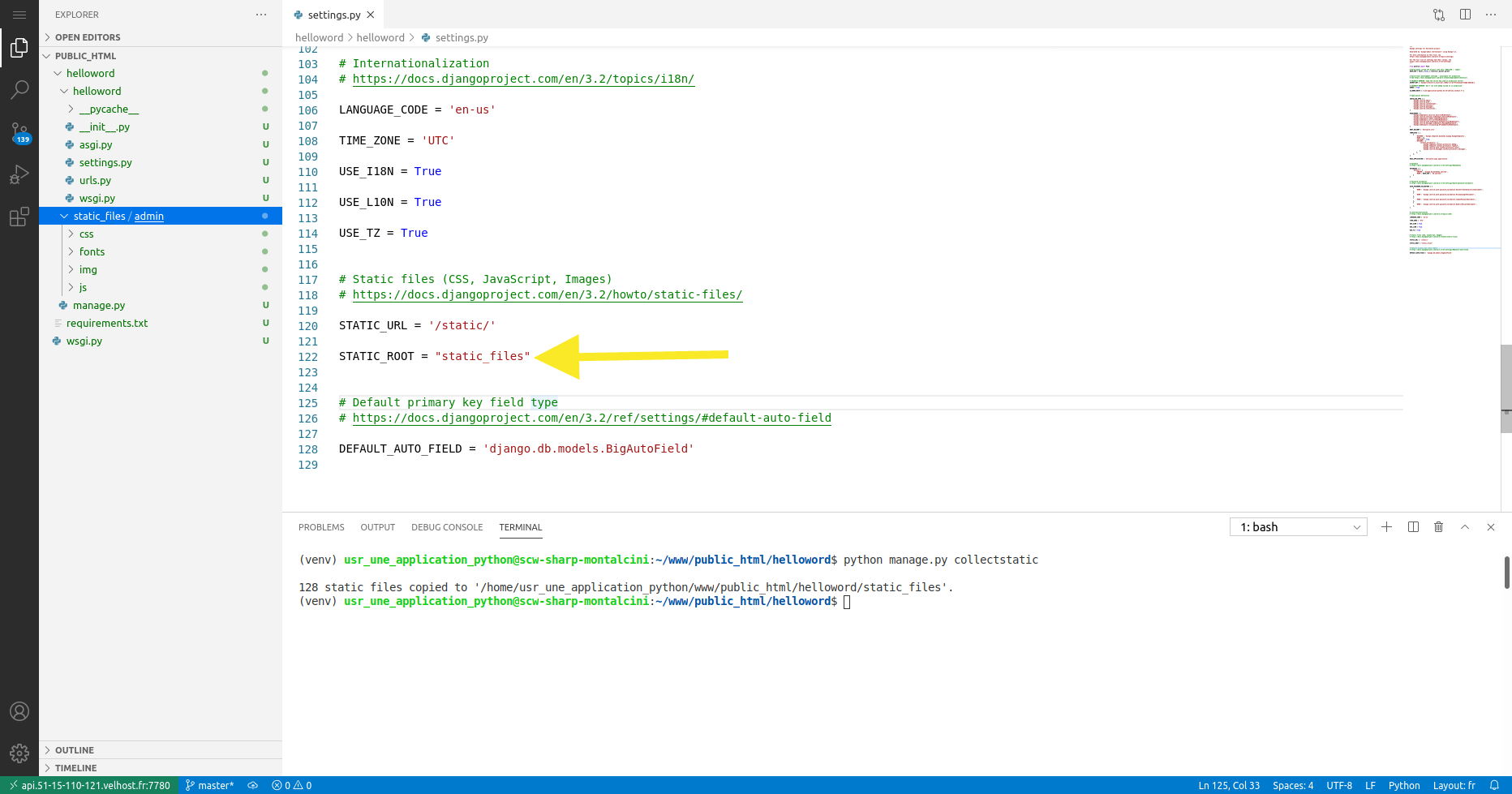
Ensuite, la variable STATIC_ROOT permet de définir où doivent être placés et récupérés les fichiers statiques :

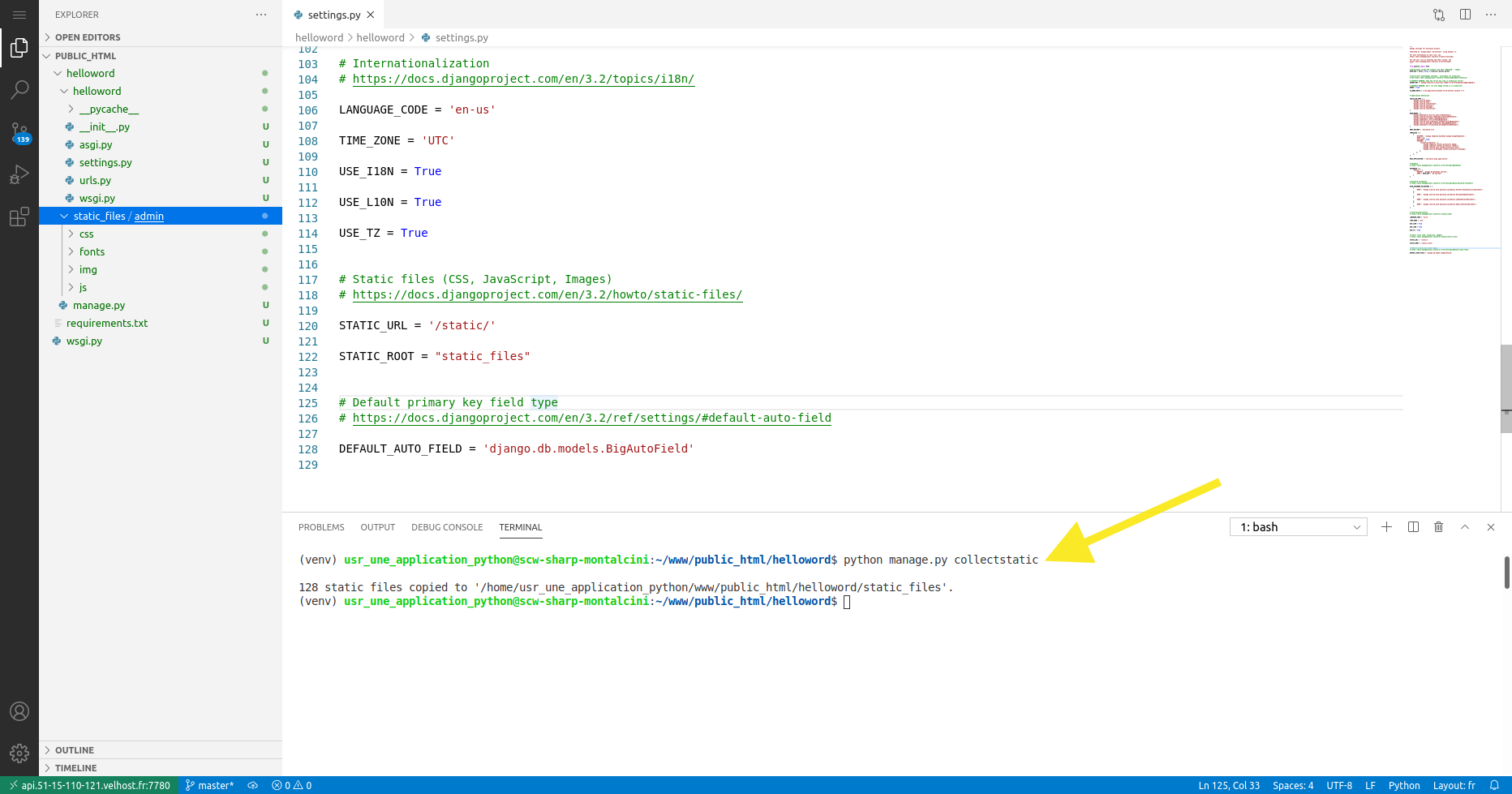
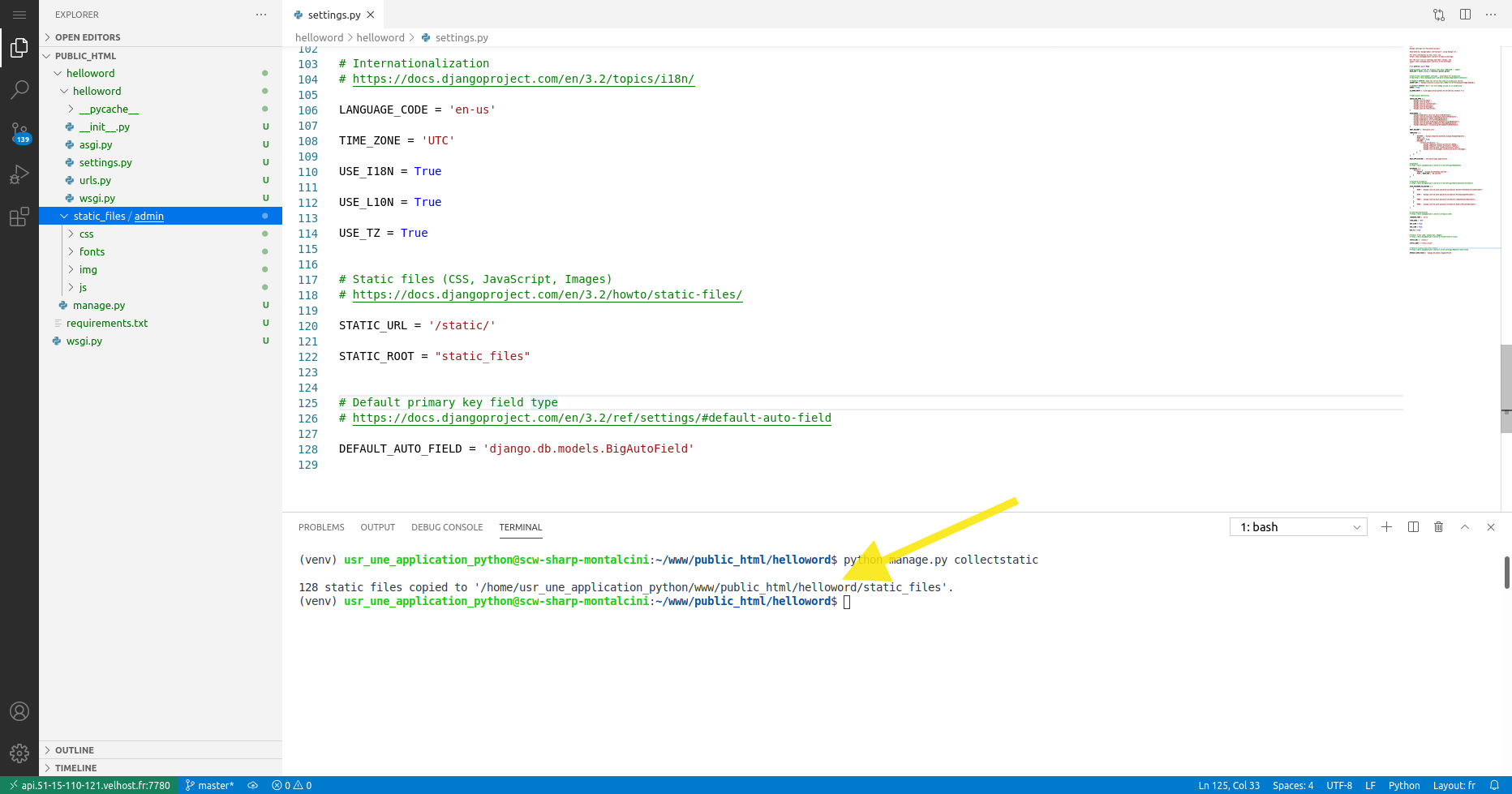
Il suffit alors d’exécuter la commande python manage.py collectstatic afin de regrouper les fichiers statiques dans le répertoire indiqué par la variable STATIC_ROOT :

Si tout se passe bien, le chemin vers les fichiers récupérés s’affiche :

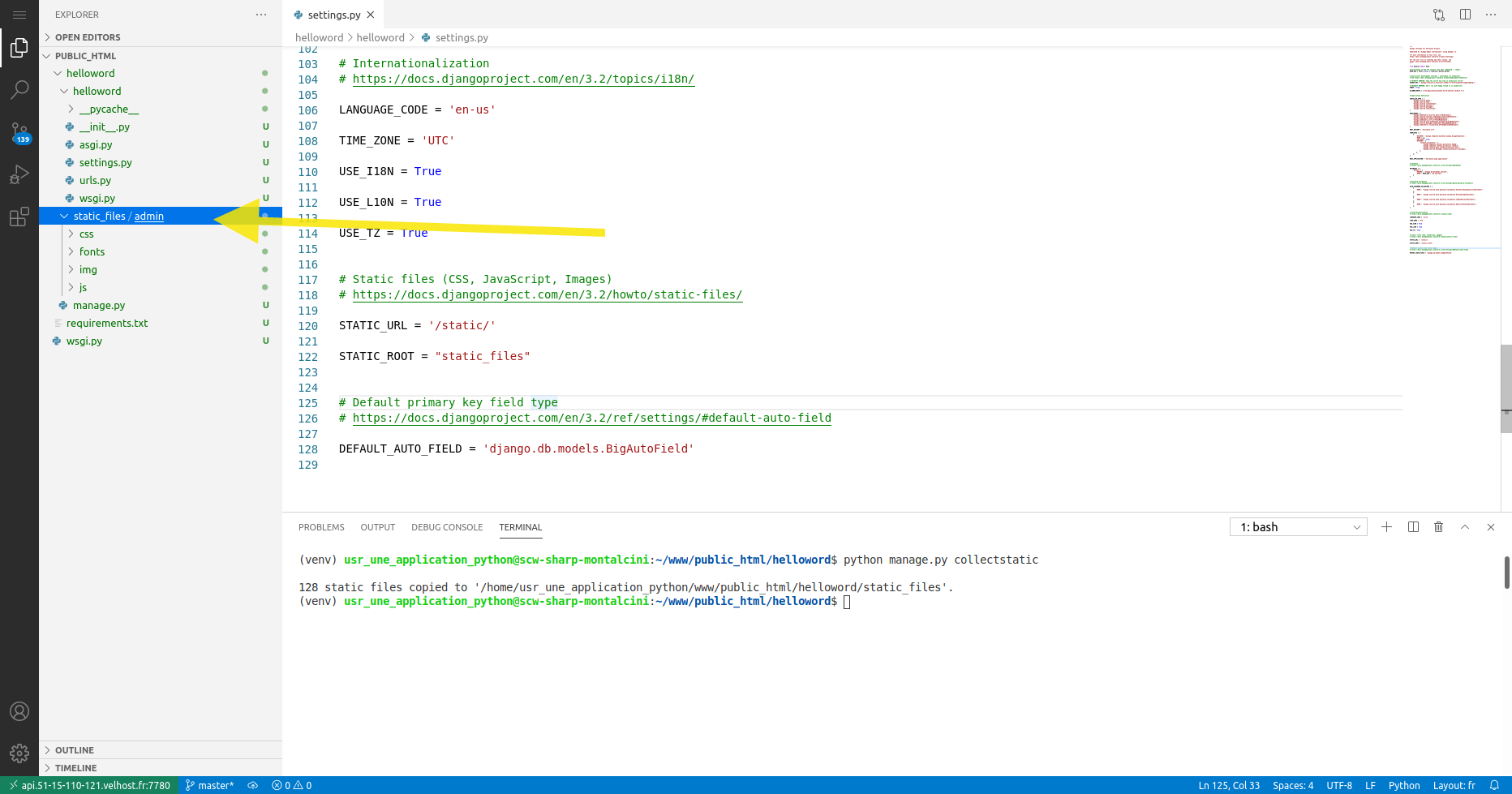
Et on constate que les fichiers sont bien présents dans le répertoire grâce à l’explorateur de fichiers :

Configuration d’un répertoire de fichiers statiques
Maintenant que les fichiers statiques sont au bon endroit, il ne reste plus qu’à indiquer au serveur que les fichiers appelés avec l’URL /static sont des fichiers statiques et qu’il doit aller les chercher dans static_files.
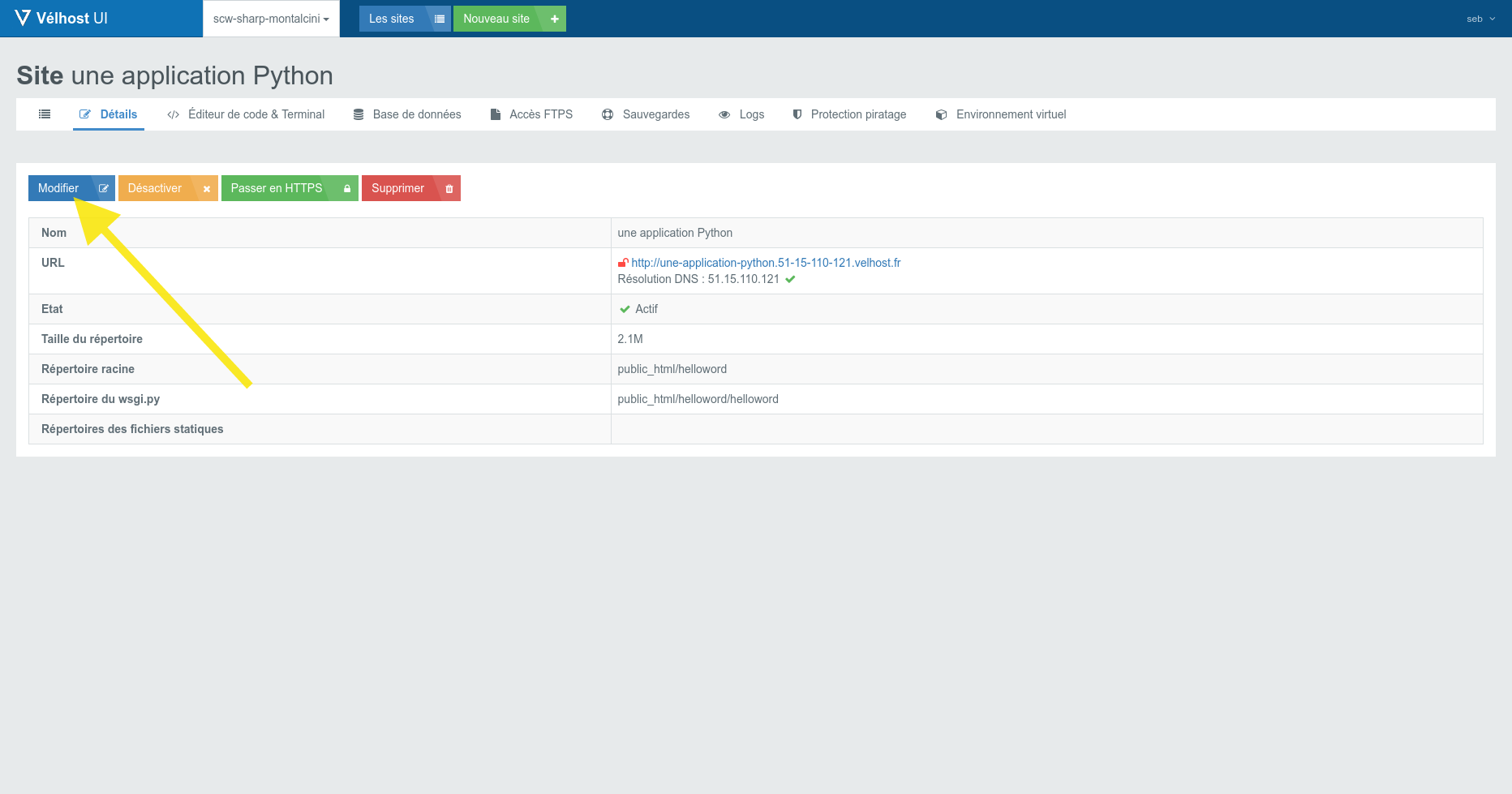
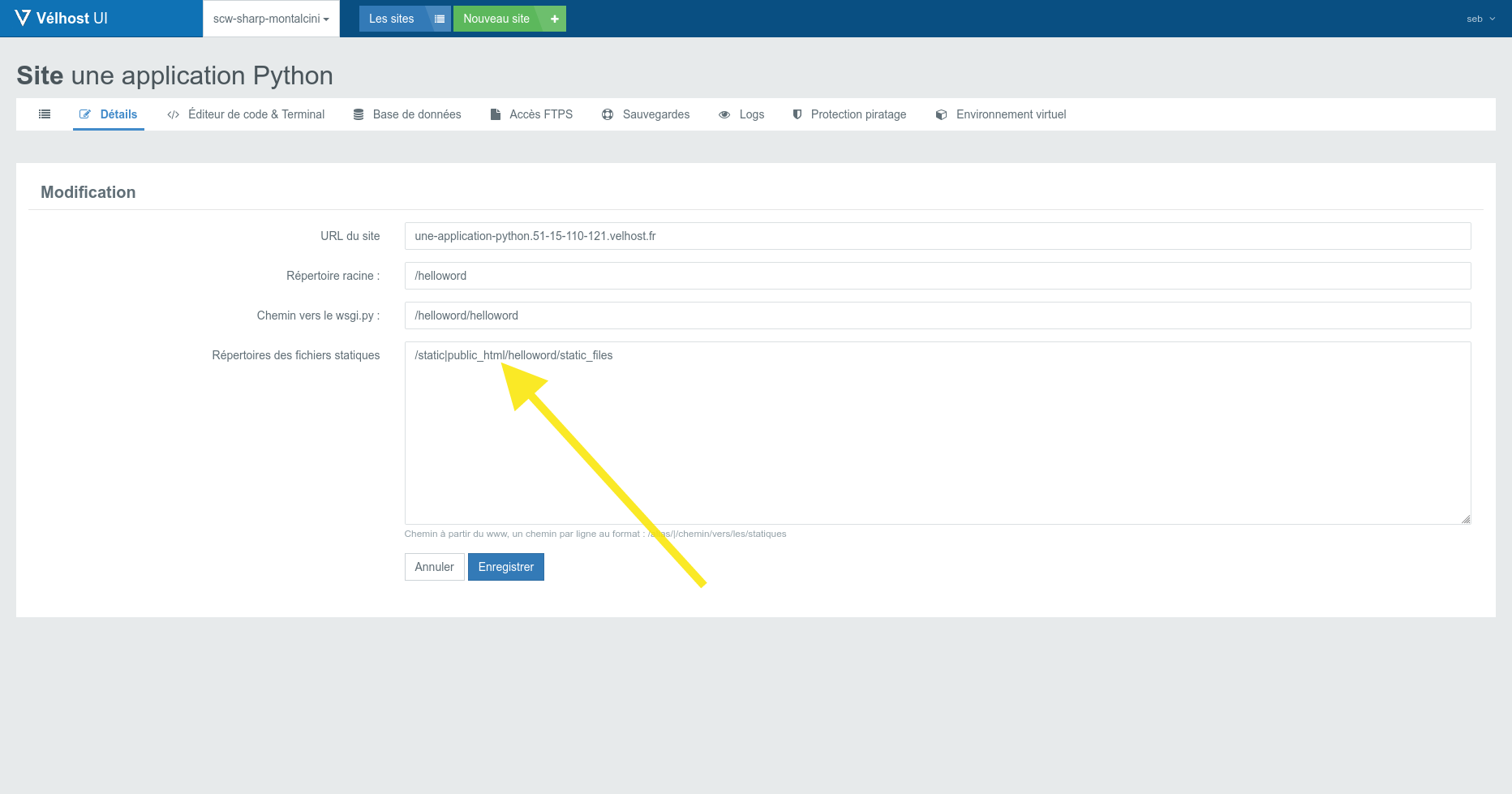
Pour effectuer cette configuration, clique sur le bouton modifier dans l’onglet “Détails” d’une application :

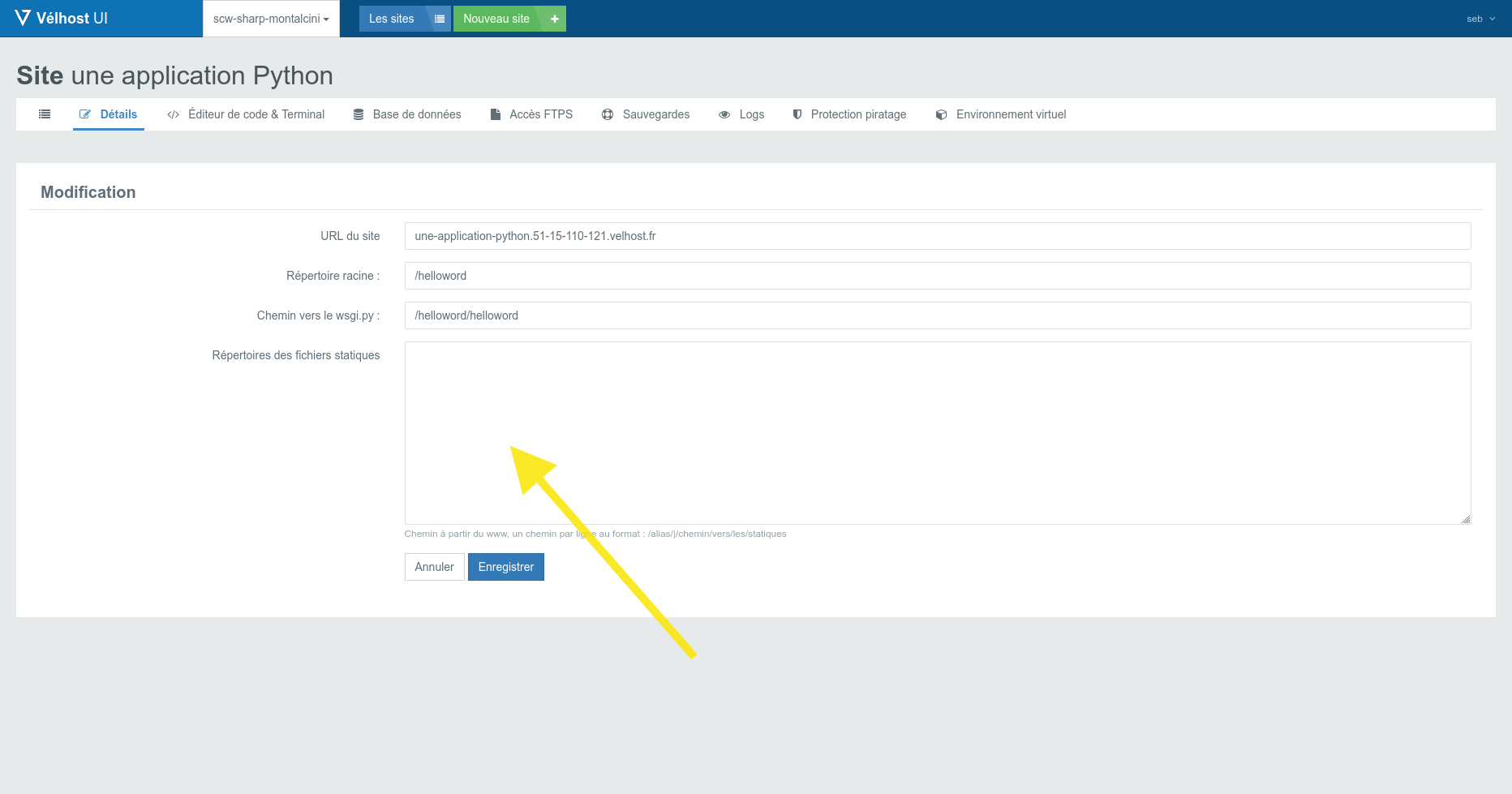
Dans le formulaire de modification, seul le champs “Répertoires des fichiers statiques” nous intéresse ici :

La syntaxe est assez simple :
/static|public_html/helloword/static_files
Une ligne correspond à la définition d’un répertoire. La partie à gauche du | (“pipe”) correspond à l’alias, c’est à dire la partie de l’URL qui identifira qu’il s’agit de fichiers statiques.
La partir de droite indique le répertoire où se trouve les fichiers correspondants.

Une fois enregistré, cette configuration permet au serveur de servir les fichiers statiques et notre page d’administration Django a retrouvé des couleurs !

Si votre projet doit servir d’autres fichiers statiques, comme des documents téléversés par les utilisateurs (sans vérification de droit), tu peux ajouter autant de lignes que tu souhaites dans le champs “Répertoires des fichiers statiques”.
À lire aussi :